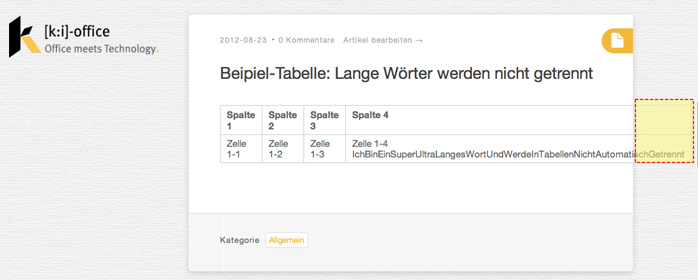
Da hat man nun eine „responsive Website“ mit responsive Tabellen – aber: ein langes Wort bzw. ein langer zusammenhängender String lässt die HTML-Tabelle über den Seitenrand hinausragen (siehe Abb.)
Wer bei langen Strings den Zeilenumbruch nicht mit „harten“ Breaks oder Leerzeichen erzwingen mag, kann in den HTML-Code folgenden „td style“ einbauen:
<td style="word-break:break-all;word-wrap:break-word"></td> |
Beispiel:
<table> <tbody> <tr> <td style="word-break: break-all; word-wrap: break-word;"> IchBinZwarEinSuperUltraLangesWortAberMitDiesemStyleWerdeIchGanzGeschmeidig </td> </tr> </tbody> </table> |